Langzeitstudie – Browser- und Suchmaschinennutzung in Deutschland
Statistik zu Bildschirmauflösungen, Betriebssystemen, Browsern
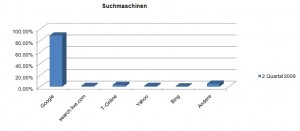
Seit über vier Jahren veröffentlicht die Webtrekk GmbH, Anbieter von Webanalyse und -Controlling in Echtzeit, regelmäßig aktuelle Daten über die Verwendung von Bildschirmauflösungen, Betriebssystemen, Browsern, die Akzeptanz von 3rd Party Cookies sowie – seit letztem Quartal – die Nutzung von Online-Suchmaschinen. Bei den Angaben handelt es sich um Durchschnittswerte der getrackten deutschen Webtrekk-Kunden-Sites mit insgesamt über 105 Mio. Visitors pro Monat.  Erstmals berücksichtigt die Webtrekk-Studie die neue Mircosoft-Suchmaschine „Bing“, die mit rund 0,5% Marktanteil ins Rennen startet. Auf etwa dieses Niveau konnte sich auch Chrome, der Browser aus dem Hause Google, steigern, bleibt jedoch deutlich hinter dem aktuellen Spitzenreiter Mozilla/Firefox und dem Internet Explorer 7. Windows XP ist immer noch der klare Favorit unter den Betriebssystemen, immerhin knapp 6% nutzen mittlerweile einen Mac zum Surfen. * Studie für das 2. Quartal 2009 weist erstmals Nutzungsdaten für Microsoft-Suchmaschine “Bing“ aus * Kennzahlen zu bevorzugten Bildschirmauflösungen, Betriebssystemen und Akzeptanz von 3rd Party Cookies Wichtig für Webdesigner und Online-Marketiers: Die beliebteste Bildschirmauflösung von 1280×800 bei Notebooks wird aktuell von 20,19% der User genutzt. Die Akzeptanz von 3rd-Party-Cookies ist mit über 90% nach wie vor sehr hoch und steigt sogar leicht. Die Ergebnisse der Webtrekk Langzeitstudie im Einzelnen:
Erstmals berücksichtigt die Webtrekk-Studie die neue Mircosoft-Suchmaschine „Bing“, die mit rund 0,5% Marktanteil ins Rennen startet. Auf etwa dieses Niveau konnte sich auch Chrome, der Browser aus dem Hause Google, steigern, bleibt jedoch deutlich hinter dem aktuellen Spitzenreiter Mozilla/Firefox und dem Internet Explorer 7. Windows XP ist immer noch der klare Favorit unter den Betriebssystemen, immerhin knapp 6% nutzen mittlerweile einen Mac zum Surfen. * Studie für das 2. Quartal 2009 weist erstmals Nutzungsdaten für Microsoft-Suchmaschine “Bing“ aus * Kennzahlen zu bevorzugten Bildschirmauflösungen, Betriebssystemen und Akzeptanz von 3rd Party Cookies Wichtig für Webdesigner und Online-Marketiers: Die beliebteste Bildschirmauflösung von 1280×800 bei Notebooks wird aktuell von 20,19% der User genutzt. Die Akzeptanz von 3rd-Party-Cookies ist mit über 90% nach wie vor sehr hoch und steigt sogar leicht. Die Ergebnisse der Webtrekk Langzeitstudie im Einzelnen: