Ereignisse, Termine, Events und Veranstaltungen hervorheben
 Google liebt Daten. Wer Google dabei hilft die Daten seiner Website leichter lesbar zu machen, der wird belohnt mit einer besseren Sichtbarkeit und mehr Traffic. Ein einfaches Mittel dazu sind die Google Sitemaps. Eine andere Lösung sind Microformats. Solche Rich Snippets erweitern HTML um spezielle Auszeichnungen, die den Suchmaschinen Informationen liefern, worum es sich bei den Daten handelt, bspw. eine Adresse oder eine Uhrzeit, an der eine Veranstaltung stattfindet. Aber nicht nur die Suchmaschinen-Anbieter nutzen die Microformats, sondern es gibt bereits Programme und Onlinetools die solche Daten von Webseiten auslesen, um Adressen, Kontakte oder Veranstaltungstermine direkt in die entsprechenden Programme (Outlook etc.) zu speichern.
Google liebt Daten. Wer Google dabei hilft die Daten seiner Website leichter lesbar zu machen, der wird belohnt mit einer besseren Sichtbarkeit und mehr Traffic. Ein einfaches Mittel dazu sind die Google Sitemaps. Eine andere Lösung sind Microformats. Solche Rich Snippets erweitern HTML um spezielle Auszeichnungen, die den Suchmaschinen Informationen liefern, worum es sich bei den Daten handelt, bspw. eine Adresse oder eine Uhrzeit, an der eine Veranstaltung stattfindet. Aber nicht nur die Suchmaschinen-Anbieter nutzen die Microformats, sondern es gibt bereits Programme und Onlinetools die solche Daten von Webseiten auslesen, um Adressen, Kontakte oder Veranstaltungstermine direkt in die entsprechenden Programme (Outlook etc.) zu speichern.
So zeichnen Sie Events und Veranstaltungen mit den speziellen Microformats aus:
- Schritt 1: TinyMCE in contenido konfigurieren
- Schritt 2: Microformats vevent in HTML nutzen
- Schritt 3: Geokoordinaten (Lat/Long) ermitteln
- Schritt 4: Rich Snippets Formatierung testen
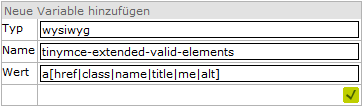
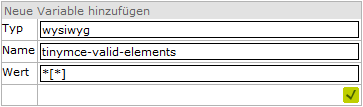
Standardmäßig ist es mit dem CMS contenido nicht möglich Microformats einzusetzen. Fügt man nämlich zu <span>, <p>, <div> oder <a href> spezielle Attribute hinzu, löscht das System diese Inhalte (bspw. class, name, title, me oder alt) beim Speichern wieder. Damit Sie in dem WYSIWG-Editor TinyMCE diese Attribute nutzen nehmen Sie die folgenden Anpassungen vor unter „Administration » Mandanten » Mandanteneinstellungen“. Fügen Sie dazu die beiden neuen Variablen im Backend hinzu:


Abb. 1: Mandanten Anpassungen des WYSIWYG-Editors
Die Formatierung mit hCalender Microformats für Veranstaltungen wird ziemlich gut bei Google Webmasters beschrieben. Zur Kontrolle dieser Rich Snippets (Microdata, Microformats bzw. RDFa) eignet sich das Google Rich Snippets Tool.
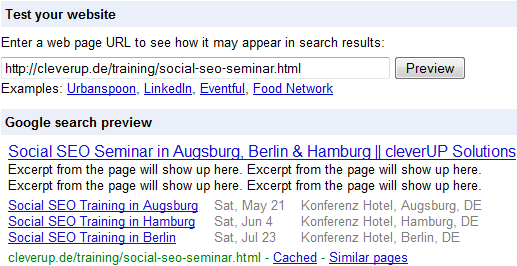
Abb. 2: Google Rich Snippets zeigen Events an
<div class="vevent">
<a href="link.html" class="url summary">Veranstaltung</a>
Termin: <span class="eventType">Seminar</span> am 21. Mai
<abbr class="dtstart" title="2011-05-21T09:00:00+02:00">9:00 Uhr</abbr>
<abbr class="dtend" title="2011-05-21T18:00:00+02:00">18:00 Uhr</abbr>
<p class="description">Beschreibung</p>
<div class="location vcard">
<span class="fn org">Konferenz Hotel</span>
<span class="adr">
<span class="street-address">Königsplatz</span>
<span class="locality">Augsburg</span>
<span class="region">DE</span>
</span>
</div>
<span class="geo">
<span class="latitude"><span class="value-title">48.22</span></span>
<span class="longitude"><span class="value-title">10.84</span></span>
</span>
</div>
Sobald Sie in Microdaten auch Geo-Koordinaten, wie Längen- und Breitengrade einbinden wollen, benötigen Sie die Werte für Longitude und Latitude. Ein Onlinetool bei dem Sie zur Anschrift die passenden Daten bekommen finden Sie hier. Suchen Sie nach der Adresse: „Germanenstraße 6, 86507 Kleinaitingen“, so erhalten Sie 48.21806 und 10.8442. Der Veranstaltungsort lässt sich dann mit Hilfe des Firefox Plugins Operator direkt anzeigen in Google Maps oder Yahoo! Local Maps.
Fazit
Google belohnt Seiten mit Zusatzinformationen durch eine hervorgehobene Darstellung in den Trefferlisten. Das an sich bringt zwar nicht mehr Traffic. Die andere Darstellung lockt aber möglicherweise verstärkt Besucher an, die auf solche Links bevorzugt klicken. Das ist auch genau der Grund, weshalb Universal Search Ergebnisse so wichtig sind für Suchmaschinen-Optimierer. Zudem bietet die Direktimport-Möglichkeit einen echten Mehrwert für Dienstleister mit einem umfassenden Service. (Quelle: Shopleiter Magazin – Ausgabe Nr. 7 – Angeli Wolfgang – wallaby IT-Systems).